Nachdem im Firefox seit irgendeiner Version 10+ ein eigener HTML-Inspektor vorhanden war, der Firebug in so ziemlich allen Belangen „unterlegen“ war, hat sich mit einem „Killer-Feature“ seit Version 14 das Blatt gewendet.

Was dem Firebug bisher immer abging war das ordentliche Untersuchen von :hover, :focus und :active-Stati von Elementen.

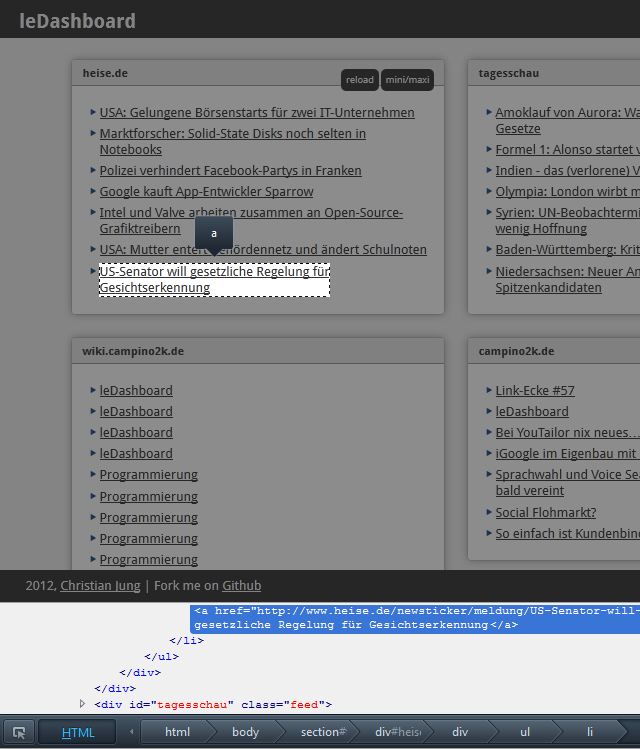
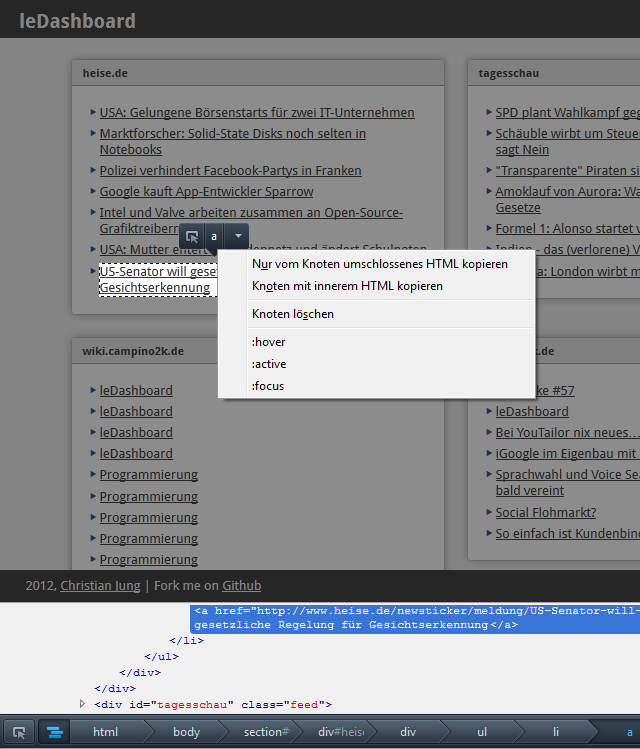
Mit dem Inspector in Firefox 14 lassen sich die Stati :hover, :focus und :active fest einstellen, so dass man CSS-Dropdown-Menüs bequem auch in den tieferen Ebenen untersuchen kann. Die Releasenotes schweigen erstaunlicherweise sich bezüglich dieses extrem nützlichen Features übrigens aus…
So. Nun bin ich auf den Nachschlag des Firebug-Entwicklers sehr gespannt.
(Wer sich jetzt fragt, welches Projekt hier als Beispiel für das neue Feature herhalten musste: das Projekt heisst leDashboard und soll ein iGoogle-Ersatz werden.